
Imate sporu web stranicu i zanima vas kako je možete ubrzati? Slijedite naših 10 savjeta i garantiramo da ćete primijetiti razliku u brzini učitavanja web stranice.

Imate sporu web stranicu i zanima vas kako je možete ubrzati? Slijedite naših 10 savjeta i garantiramo da ćete primijetiti razliku u brzini učitavanja web stranice.
Brzina učitavanja web stranice postala je vruća tema u posljednje vrijeme. Jedan od razloga je taj što sve više korisnika pristupa Internetu putem pametnih telefona koji vrlo često imaju sporiju vezu i slabiju konfiguraciju nego stolna računala. Stoga je potrebno više vremena da se vaša web stranica preuzme, učita i prikaže na uređaju.
Prije nego što vam otkrijemo načine kako možete ubrzati vlastitu web stranicu želimo vam pojasniti što je brzina, zašto je bitna i kako je možete izmjeriti.
Brzina web stranice često se povezuje sa vremenom koje je potrebno da se ona u potpunosti učita. Zapravo se radi o puno više pokazatelja koji korisnicima daju osjećaj koliko je neka web stranica brza.
Kada korisnici posjećuju vašu web stranicu oni obraćaju pažnju na sljedeće stvari:
Nije dovoljno fokusirati se samo na jednu metriku nego je potrebno optimizirati sve metrike koje utječu na percepciju brzine kod korisnika.
Brzina učitavanja web stranice službeno je jedan od faktora za rangiranje na Google tražilici. Istraživanja su pokazala kako većina korisnika napušta web stranicu ukoliko se ona ne učita za manje od tri sekunde i odlazi kod konkurencije.
Spore web stranice također loše utječu na korisničko iskustvo, a samim time i na stopu konverzije, odnosno prodaju vaših proizvoda i usluga.
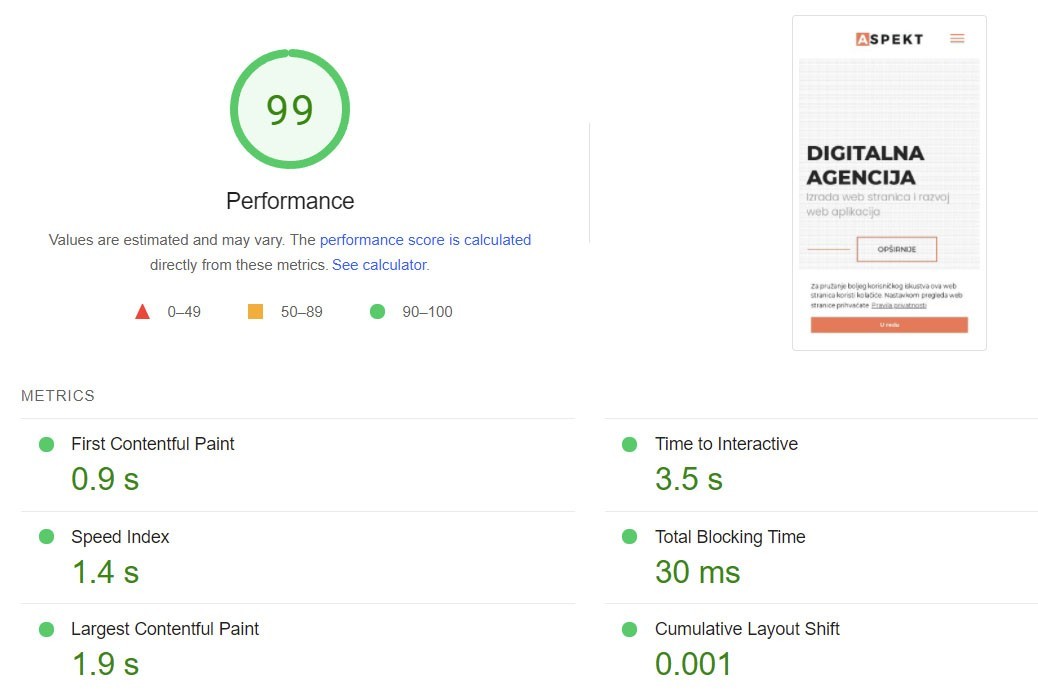
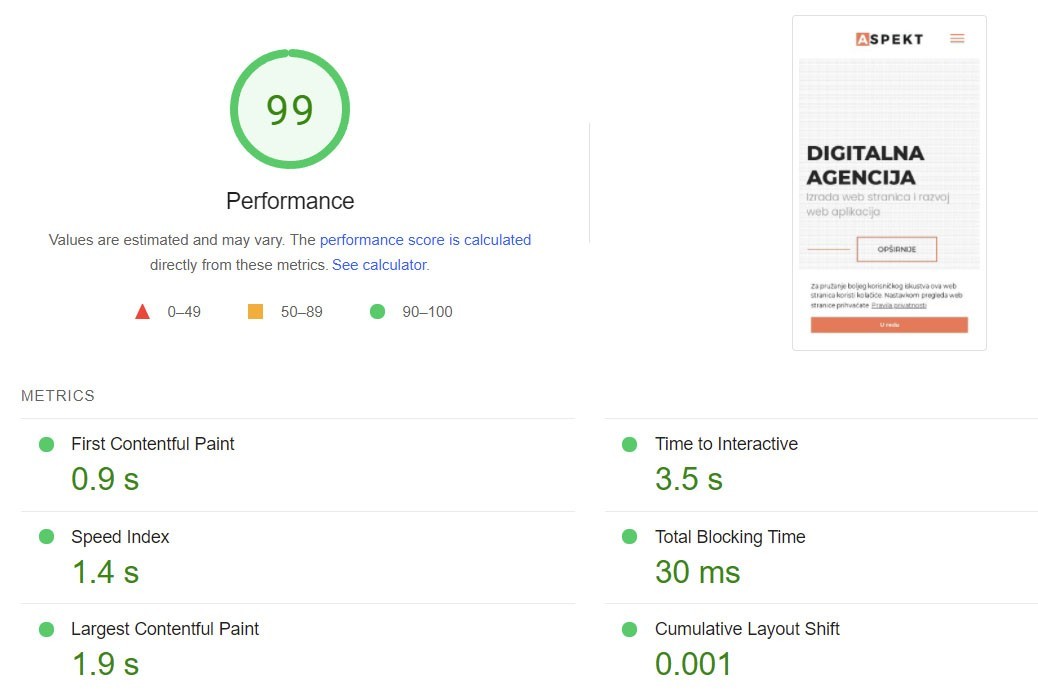
Test brzine web stranice možete napraviti pomoću raznih besplatnih alata koje možete pronaći na Internetu.
Mi vam preporučamo sljedeće alate za testiranje brzine web stranice:
Obzirom da Google već neko vrijeme koristi mobile-first indeksiranje, rezultate analizirajte za mobilni prikaz.
Smanjite veličinu vaših slika na one dimenzije na kojima se one zapravo prikazuju. Nema potrebe koristiti sliku u full HD rezoluciji (1920 piksela širine) ako ona zauzima samo 500 piksela širine na web stranici. Tako možete uštedjeti na količini podataka i poboljšati vrijeme učitavanja web stranice bez da izgubite na kvaliteti slike.
Na web stranicama najčešće se koriste JPEG, PNG i GIF formati slika. WebP format slika ima superiorne karakteristike kompresije i kvalitete u usporedbi sa starijim formatima. Konverzijom slika u moderne formate poput WebP možete uštedjeti dodatno do 30 posto prostora, što znači da će se učitavati brže i trošiti manje mobilnih podataka.
Kompresiranjem slike smanjujete njezinu kvalitetu, ali zauzvrat dodatno možete uštedjeti na prostoru. Pokušajte se poigrati sa kompresijom dok ne nađete dobar balans između kvalitete slike i njezine veličine. Ušteda na količini podataka je značajna dok razlika u kvaliteti slike često uopće ne bude primijećena od strane korisnika.
Slike možete kompresirati pomoću sljedećih alata:
Kada web preglednik učitava vašu web stranicu, on automatski preuzima sve slike koje se nalaze na njoj. Često korisnici ni ne dođu do određenog dijela stranice, recimo podnožja, kako bi vidjeli uopće sve slike. Stoga je preporučljivo sve slike koje nisu odmah vidljive na zaslonu označiti kako bi se one učitale kasnije. Na taj način će se slika preuzeti i prikazati neposredno prije nego što ona postane vidljiva na ekranu.
Slike su resursi koji često zauzimaju najviše prostora stoga je vrlo važno da su slike na vašoj web stranici dobro optimizirane.
Uklonite sav CSS i JavaScript kod koji se ne koristi za potrebe prikazivanja ili ponašanja web stranice, bilo da se radi o cijelim datotekama ili dijelovima koda. Osim što ćete smanjiti količinu CSS i JavaScript koda koji se preuzima, također ćete skratiti vrijeme koje je potrebno da web preglednik parsira te datoteke.
Svaka datoteka koju web preglednik treba dohvatiti sa vašeg poslužitelj oduzima određeno vrijeme. To vrijeme uglavnom ovisi o veličini datoteke, ali slanje samog zahtjeva za dohvat datoteke također oduzima vremena jer je potrebno uspostaviti vezu između vašeg web preglednika i poslužitelja na kojem se web stranica nalazi. Broj zahtjeva možete smanjiti tako da sve CSS i JavaScript datoteke povežete u jednu CSS i JavaScript datoteku.
Umanjivanje ili minificiranje je postupak izbacivanja praznik redaka, razmaka i komentara u tekstualnim datotekama kao što su CSS i JavaScript. Tako se smanjuje veličina datoteke, bez utjecaja na izgled i funkcionalnosti web stranice. Minify je zgodan besplatan alat pomoću kojeg možete minificirati CSS i JavaScript datoteke online.
Nije preporučljivo koristiti više od dva do tri različita fonta na web stranici. Osim što dizajnerski to onda više ne izgleda lijepo, fontovi mogu značajno utjecati na veličinu web stranice. Obično je dovoljno koristi jedan font za naslove, a drugi font za tekst web stranice. Ako ne koristite vaše fontove pažljivo vaša web stranica lako može imati preko 200-300kb nepotrebnih podataka koji se preuzimaju.
Kada web preglednik otvara neku web stranicu onda mora preuzeti sve datoteke kako bi je uspješno prikazao. Cache vam omogućava da kažete web pregledniku koliko dugo da čuva kopiju vaših datoteka. Kod sljedeće posjete korisnika web stranici neće biti potrebno ponovno preuzimati iste datoteke, već će one biti učitane iz vašeg web preglednika.
Kompresiranjem tekstualnih datoteka smanjuje se količina podataka koja se preuzima prilikom učitavanja web stranice. HTTP kompresiju je potrebno uključiti na poslužitelju na kojem se web stranica nalazi. Obično je kompresija već uključena na serveru, ali svakako to provjerite sa svojim hosting providerom. Najpopularniji alat za kompresiju je Gzip, a osim njega sve se više koristi brotli koji daje čak i bolje rezultate.
Optimizacija brzine web stranice se u svakom slučaju isplati. Imat ćete bolje pozicije na Google-u i više organskog prometa. Vaši posjetitelji imat će bolje korisničko iskustvo što u konačnici rezultira većom prodajom.
Upravo iz tih razloga prilikom izrade web stranica već i naša osnovna SEO optimizacija uključuje većinu savjeta koje smo naveli.
Nadamo se kako će vam ovi savjeti za optimizaciju pomoći da ubrzate vašu vlastitu web stranicu. Ukoliko budete trebali pomoć prilikom optimizacije uvijek nas možete kontaktirati.