
Pojavom pametnih telefona responzivni dizajn postao je standard za izradu web stranice. U nastavku vam donosimo značenje i važnost responzivnog dizajna web stranice.

Pojavom pametnih telefona responzivni dizajn postao je standard za izradu web stranice. U nastavku vam donosimo značenje i važnost responzivnog dizajna web stranice.
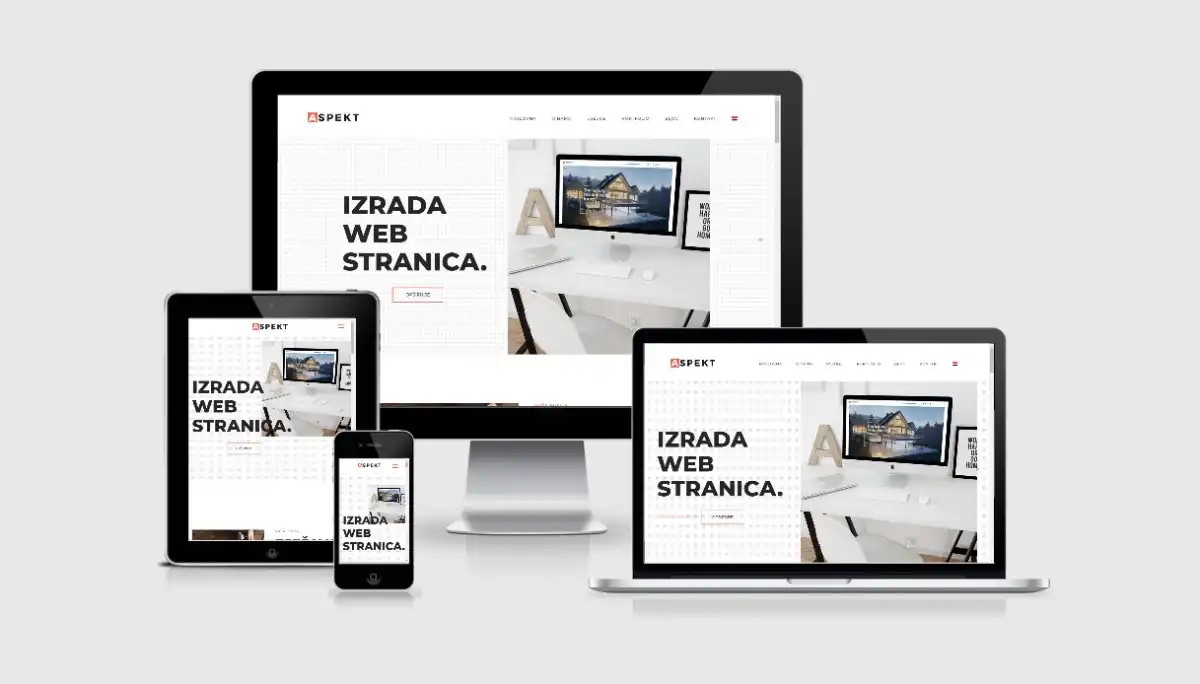
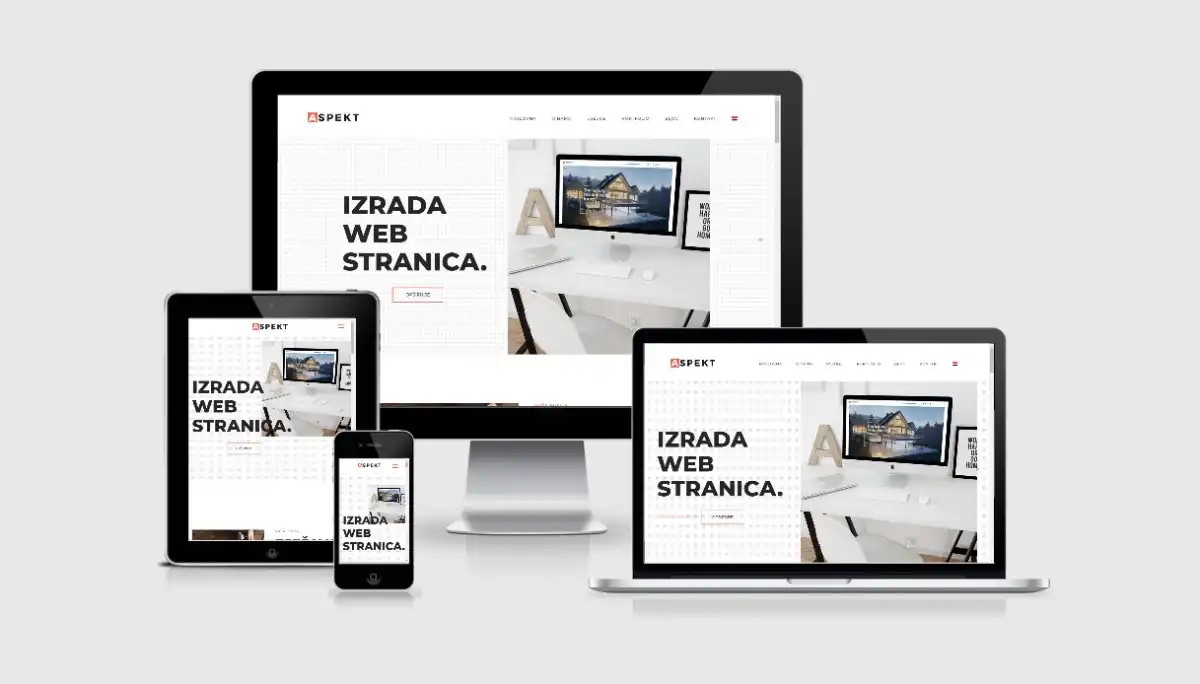
Responzivni web dizajn (RWD je kratica od engleske riječi responsive web design) ili prilagodljivi dizajn kako se još kod nas u Hrvatskoj često zna zvati, je tehnika dizajniranja web stranice koja omogućava da se izgled web stranice prilagođava veličini ekrana ovisno o tome na kojem uređaju se ona pregledava.
To znači da će ista web stranica izgledati i raditi optimalno kako na desktop računalima tako i na mobilnim uređajima kao što su pametni telefoni i tableti.
Responzivni dizajn temelji se na ideji da se korisničko iskustvo ne bi smjelo kompromitirati bez obzira na to putem kojeg uređaj korisnik koristi za pristup web stranici.
Stoga, web stranica treba biti "responzivna" ili "prilagodljiva" kako bi osigurala dosljednost i kvalitetu korisničkog iskustva na svim ekranima.
U današnje vrijeme gotovo 50% prometa na web stranicama dolazi preko pametnih mobitela, tablet računala i ostalih mobilnih uređaja.
Stoga stoga je responzivni dizajn postao standard prilikom izrade modernih web stranice.
Prije su web stranice uglavnom imale fiksnu širinu jer su se pregledavale isključivo preko stolnih i prijenosnih računala.
Kada su korisnici počeli koristiti pametne telefone i tablete za pregledavanje web stranica, iste te web stranice postale su prevelike i nisu se dobro prikazivale na manjim ekranima.
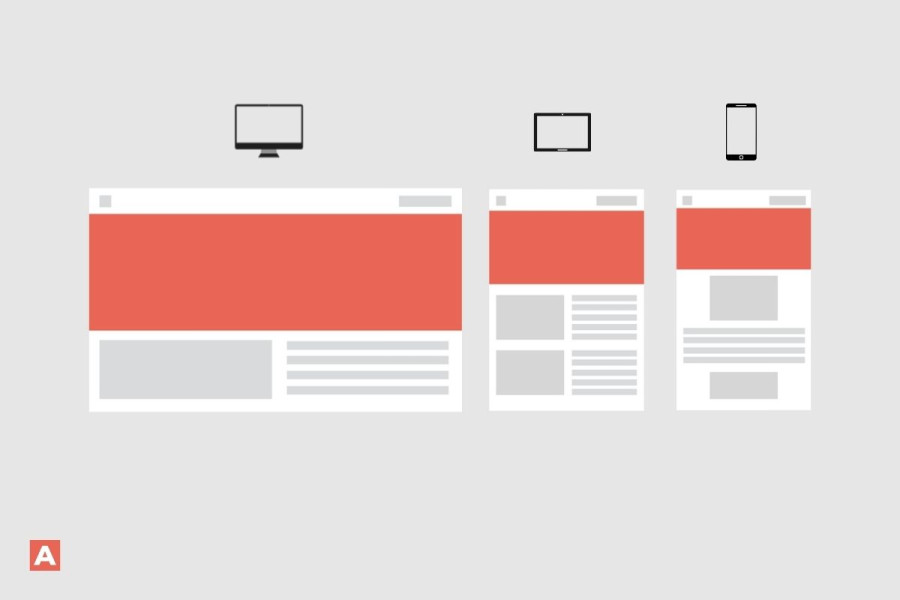
Kako bi se web stranica ispravno prikazala na mobilnim uređajima, raspored elemenata na web stranici mora se prilagoditi veličini ekrana na uređaju.
To znači da na primjer ista web stranica na stolnom i prijenosnom računalu ima sadržaj podijeljen u tri stupca dok će na mobilnim uređajima biti u jednom stupcu. Uvođenjem HTML5 i CSS3 media queries, izrada responzivnih web stranica uvelike je olakšana.
Grid sustav je osnovna komponenta responzivnog dizajna. Grid sustav je mreža koja određuje raspored elemenata na web stranici.

U responzivnom dizajnu, umjesto fiksnih dimenzija (kao što su pikseli), koristi se relativna jedinica mjere poput postotaka. To znači da se elementi na web stranici prilagođavaju veličini ekrana proporcionalno.
Media upiti (media queries) su ključni za responzivni dizajn jer omogućuju postavljanje pravila za stiliziranje web stranice na temelju karakteristika uređaja, kao što su veličina ekrana, rezolucija i orijentacija.
Media upiti koriste CSS i omogućuju dizajnerima da definiraju kako će se stilovi mijenjati na različitim uređajima. Na primjer, možete postaviti pravilo da se tekst povećava kada je ekran manji od određene širine ili da se skriva određeni element na mobilnim uređajima kako bi se poboljšalo korisničko iskustvo.
Od velike pomoći pri dizajniranju responzivnih web stranica su i CSS frameworci koji nude gotove komponente, elemente i grid sustave.
Jedni od najpoznatijih CSS frameworkova su Bootstrap i Tailwind CSS.
1. Bootstrap
2. Tailwind CSS

Responzivni web dizajn uveden je kako bi se ostvarilo pozitivno korisničko iskustvo neovisno o uređaju koji se koristi za pregledavanje web stranica.
Korisnici su nestrpljivi te nemaju vremena za pomicanje lijevo-desno i zumiranje vaše web stranice, stoga će vjerojatno otići na web stranicu konkurencije ako vaša nije optimizirana za prikaz na mobilnim uređajima.
Pomoću responzivnog web dizajna vaša web stranica ostaje pregledna, a informacije lako dostupne, jednako na svim uređajima. U konačnici to rezultira puno boljim dojmom o vašem poslovanju koji ostavljate na korisnike te time povećavate mogućnost za prodaju.
Responzivna web stranica je puno bolja za SEO i potrebe internet marketinga, a Google bolje rangira responzivne web stranice u odnosu na one koje nisu responzivne, što dovodi do većeg broja klikova i upita.
Google daje prednost web stranicama s responzivnim dizajnom jer pružaju bolje korisničko iskustvo. Ako vaša stranica nije optimizirana za mobilne uređaje, možete izgubiti značajan dio prometa i potencijalnih kupaca.
Prednosti responzivnog dizajna za SEO:
Izazov: Različiti uređaji (desktop računala, tableti, pametni telefoni) dolaze u različitim veličinama ekrana, rezolucijama i različitim operativnim sustavima. Testiranje responzivnog dizajna na svim tim uređajima može biti izazovno.
Rješenje: Korištenje alata za testiranje responzivnosti može značajno olakšati ovaj izazov. Postoje online alati koji omogućuju prikaz web stranice na različitim uređajima i rezolucijama. Također, razvojna okruženja (kao što je Chrome DevTools - koji mi koristimo) omogućuju emulaciju različitih uređaja. Redovito testiranje na stvarnim uređajima također je važno, posebno prije važnih lansiranja ili ažuriranja.
Izazov: S responzivnim dizajnom dolazi i potreba za brzim učitavanjem na različitim mrežama, uključujući sporu mobilnu vezu.
Rješenje: Optimizacija slika, minificiranje CSS i JavaScript datoteka te korištenje keširanja (caching) može značajno poboljšati brzinu učitavanja web stranice. Prilagođavanje veličine slika različitim uređajima također pomaže. Korištenje Content Delivery Network (CDN) također može poboljšati brzinu učitavanja resursa za korisnike diljem svijeta.
Izazov: Navigacija koja dobro funkcionira na desktopu može biti pretrpana ili nejasna na manjim ekranima mobilnih uređaja.
Rješenje: Prilagodljiva navigacija je ključna. Koristite sklopivu (hamburger) ikonu na mobilnim uređajima kako biste smanjili vidljive opcije i oslobodili prostor na ekranu. Razmislite o upotrebi kontekstualnih izbornika ili kartica za organizaciju sadržaja. Također, testirajte navigaciju s korisnicima kako biste vidjeli koje opcije najviše koriste i prilagodite navigaciju prema njihovim potrebama.
Responzivni web dizajn web stranica nije budućnost, to je standard već dugi niz godina. Većina podezeća, a među njima vjerojatno i Vaši konkurenti, već koriste prednosti ove vrste web dizajna, stoga je vrijeme da budete u korak s njima i počnete svoje poslovanje temeljiti na tome.
Broj korisnika mobilnih uređaja sve više raste tako da te nemojte dozvoliti da izgubite potencijalne kupce. Kontaktirajte nas kako bi što prije započeli s izradom vaše nove responzivne web stranice.